一早起床,实在想不出来做什么了,于是看了看上次没看完的Adobe Dreamweaver CS5 新特性视频教程,可能我下载的不够完整,教程一共11个视频,每个视频看后都觉得大有惊喜,那么我挑几个我认为很有帮助的简单说一下
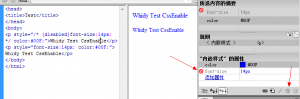
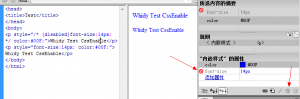
- 禁用/启用CSS属性:
这个主要是在
(点击图片可放大)
 禁用/启用CSS属性
禁用/启用CSS属性
这里可以更加方便的将某个标签的CSS属性比如途中是font-size,(点击图中其中任意箭头指向的地方)禁用查看效果,我想这个功能也许会在有时遇到某些莫名其妙的问题中通过排除法更快的解决,功能比较类似chrome里面的”审查元素”将某个CSS属性关闭或开启,总而言之,这个将会在web设计中起到很大的帮助作用,具体用法还需大家多多实践~
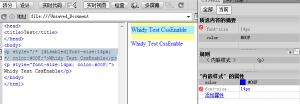
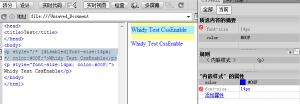
- 检查:
当你需要编辑某个标签时,通过该功能可以直观的查看他的CSS属性和该标签在代码中的位置,如图
 检查
检查
当你鼠标悬浮在元素上时,左侧代码区讲随着你的光标对不同的元素选择而变化,当你单击某个元素时,便是图中的状态,你可以清晰的看出来该元素的CSS特征(例如,未定义PADDING和MARGIN值,这个P标签是由默认的外边距和内边距的),我自己感觉的话这个功能其实跟Firefox和chrome里面的工程模式差不多了.
- Adobe BrowserLab:
当然这个是需要在线测试的,并且需要注册ADOBE帐号才能使用,按理说是可以本地测试的,不过我的DW配置有问题,而且没有添加站点,所以只好在线测试已经上传了的页面,通过这个可以方便的对比出不同浏览器之间的区别,更容易解决兼容性问题,这个功能是我最喜欢的,因为经常要考虑多浏览器兼容的时候,用那个IE TESTER有时候会崩溃,很麻烦,而且电脑安装多个浏览器也不是很方便.如图,这是分成两列的效果
 Adobe BrowserLab 2-up view
Adobe BrowserLab 2-up view
同样的可以用参考线,进行对比,左边是FF 3.6效果,右边则是IE6效果,太方便了,当然还有个更神奇的,见下图
 Adobe BrowserLab
Adobe BrowserLab
如果我不说你猜出来是什么了没,就是将两种效果重叠的看,图中间有个滑动块,可以调整两个不同浏览器的效果图的透明度,简直就是Wonderful ; )有兴趣的赶紧尝试下吧~
就先介绍这三个强大的新功能,更多细节还有待发掘 : )