之前研究这个zencoding插件,觉得异常强大,导出搜集相关资料,学习使用,其中关于这段简短的各种功能操作视频却被墙了,闲着蛋疼,用VPN出去把这个视频下载了下来,传到了skydriver,有兴趣的朋友可以去下载原版的,原版视频本身不大,本以为上传到youku能够清晰的显示出来结果大失所望,想看清晰的还是去下载吧.
直接查看youku版本:
聚集IT技术,硬件,数码,音乐等内容的个人博客
原创技术文章与大家共同分享
之前研究这个zencoding插件,觉得异常强大,导出搜集相关资料,学习使用,其中关于这段简短的各种功能操作视频却被墙了,闲着蛋疼,用VPN出去把这个视频下载了下来,传到了skydriver,有兴趣的朋友可以去下载原版的,原版视频本身不大,本以为上传到youku能够清晰的显示出来结果大失所望,想看清晰的还是去下载吧.
直接查看youku版本:
上次简单全面的介绍了Sublime Text 2这款编辑器,对这个轻巧的编辑器,关注的人还是不少的,我虽然大部分时间还是习惯用Dreamweaver,不过同时也在逐渐适应这款编辑器,并时不时研究一下,今天将为大家分享一个关于Sublime Text 2插件ZenCoding的简单说明和使用方法.
首先是ZenCoding的安装方法,这里不详述,可以参考之前写过的一篇文章<<Sublime Text 2 注册激活办法以及简单的使用介绍>>,首先我们看一下来自国外Vimeo的演示视频.
看完这段视频大家一定会觉得很神奇吧.不过这个视频是3年前录制的,如果需要下载原版清晰的视频,请点击:<<原版视频介绍>>可能是当时的版本区别问题,貌似跟现在的Sublime Text 2操作略有不同.
不过大家就算在Sublime Text 2下安装了Zencoding插件,去不知道怎么使用,那么这的确很让人无奈,我就简单分享一下,让大家更快更容易上手.首先关于快速自动生成代码的快捷键是”Ctrl+Alt+Enter“,它会在程序底部弹出一个输入框.那么你可以尽情的按照视频介绍中的方法来使用,具体什么效果试试就知道了;另一个方面,还有个”Ctrl+Alt+Shift+H“组合键可以在你的新建的文件中快速生成html页面的基本结构代码,一般作为测试简单的脚本之类的超级方便 😈
这里简单介绍将简单的缩写代码展开方式及规律,Sublime Text 2支持的属性和操作符的列表:
随便试几个便知道效果了 8)
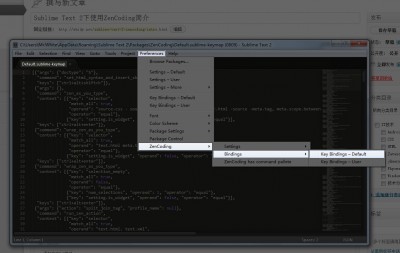
另外,如果用户需要自定义上文出现的红色加粗的快捷键,或者查看更多快捷键,可以打开这个配置:

于是可以看到这个配置文件,双击keys,就能看到所有快捷键设置了
最后感谢作者神飞的Zen Coding: 一种快速编写HTML/CSS代码的方法,我也是参考了他的文章的.
大家在做网站的时候经常会用到<base target=”_blank” />这个代码,放在<head></head>内,这样默认情况下整个页面的所有超链接都会点击后自动开启新的标签或窗口来打开网址.的确方便了不少,然而,有些情况下比较特殊,我们不需要它开启新的窗口,要不然在早期电脑比较卡的时候,用户保留了窗口或标签不多开习惯,总要手动关闭很多窗口或标签,从用户体验上来说是及其不合理的.一般来说解决办法也很简单,只要给那个特殊的a标签加个target=”_self”就可以了.当然,今天我们要讨论的问题远没有这么简单,事实上当你研究后,觉得其实也是很简单的事情.
继续阅读“PHPCMS V9修改分页函数在当前页面翻页”
最近公司需要我来维护一个zen cart后台系统的电子商务网站.说目前的网站问题很多,包括很多系统模块功能都出现问题.好吧,既然如此我又要在本地装个zen cart后台系统了.第一次装这个,还是跟大多数一样,从官方下载了zen-cart-v150-utf8-20120309.zip安装包后,解压所有文件(2222个文件共12MB= =!)并放置在你的本地PHP服务器环境的网站访问目录,例如:”E:\wamp\www\mall”,在没有设置本地域名直接访问本地网站的情况下,通过输入”http://localhost/mall”可以访问,或是你希望通过设置本地域名访问,例如”http://m.net”,当然具体办法不再复述,不会的话可以看看此文Apache创建本地域名的服务器(WAMP环境).我为了方便,我也简单修改了hosts文件和httpd-vhosts.conf.那么此刻输入http://m.net,将会提示下面内容:

于是继续点击安装:
有时候,我们在写DIV+CSS的时候,在某一类相同的元素内想给其中的第一个元素或者最后一个元素,甚至是其中某些特定的有规则的排列的元素添加特别的CSS样式,我们该如何下手?下面我将给大家将就一些在CSS中十分实用的方法.
首先,你可以手动使用下面这段代码来应用修改某个元素的效果(当然这个办法很笨,是个人都知道):
http://jsfiddle.net/kingterrors/szCM9/embedded/result,html,css/
PS:由于近日(2014年6月)jsfiddle无法正常访问,可能受内网影响,现将之前所有jsfiddle预览去除,不过你仍然可将以上地址拷贝到浏览器预览,或选择尝试以下代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>how to remove margins for first last elements</title>
<style type="text/css">
ul {
border: 1px solid #000;
margin: 0;
padding: 0;
list-style: none;
float:left;
}
ul li {
background:#eee;
color: #F00;
margin: 50px;
}
.first {
color: #000;
margin-top: 0 !important;
margin-left: 0 !important;
}
.last {
color: #0f0;
margin-bottom: 0 !important;
margin-right: 0 !important;
}
</style>
</head>
<body>
<ul>
<li class="first">Hello, This is first element</li>
<li>WOW, so many elements</li>
<li>WOW, so many elements</li>
<li>WOW, so many elements</li>
<li class="last">Here it is, The last element</li>
</ul>
</body>
</html>
当然你也可以利用:first-child伪类和:last-child伪类(当然这种效果IE6完全不支持,IE7,IE8部分支持,其中IE7和IE8效果相同,不支持:last-child),比如:
http://jsfiddle.net/kingterrors/44GzJ/embedded/result,html,css/
PS:由于近日(2014年6月)jsfiddle无法正常访问,可能受内网影响,现将之前所有jsfiddle预览去除,不过你仍然可将以上地址拷贝到浏览器预览,或选择尝试以下代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>how to remove margins for first last elements</title>
<style type="text/css">
ul {
border: 1px solid #000;
margin: 0;
padding: 0;
list-style: none;
float:left;
}
ul li {
background:#eee;
color: #F00;
margin: 50px;
}
ul li:first-child {
color: #000;
margin-top: 0 !important;
margin-left: 0 !important;
}
ul li:last-child {
color: #0f0;
margin-bottom: 0 !important;
margin-right: 0 !important;
}
</style>
</head>
<body>
<ul>
<li>Hello, This is first element</li>
<li>Whidy! so many elements</li>
<li>Whidy! so many elements</li>
<li>Whidy! so many elements</li>
<li>Here it is, The last element</li>
</ul>
</body>
</html>

其中还有种很另类的方式,给任意元素的规则性的添加伪类.比如你有5个li元素,你想让每两个li有区别,比如应用在有些特殊列表,你给每两行加上不同的背景色,我这里随便做了个效果给大家参考:
http://jsfiddle.net/kingterrors/76jxP/embedded/result,html,css/
PS:由于近日(2014年6月)jsfiddle无法正常访问,可能受内网影响,现将之前所有jsfiddle预览去除,不过你仍然可将以上地址拷贝到浏览器预览,或选择尝试以下代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>how to remove margins for first last elements</title>
<style type="text/css">
ul {
border: 1px solid #000;
margin: 0;
padding: 0;
list-style: none;
float:left;
}
ul li {
background:#eee;
color: #F00;
margin: 50px;
}
ul li:nth-child(2n) {
color: #000;
margin-top: 0 !important;
margin-left: 0 !important;
}
</style>
</head>
<body>
<ul>
<li>Hello, This is first element</li>
<li>Whidy! so many elements</li>
<li>Whidy! so many elements</li>
<li>Whidy! so many elements</li>
<li>Here it is, The last element</li>
</ul>
</body>
</html>
当然这个在IE8以下包括IE8的版本都是不被支持的 😯 !
最后总结一下:first-child和:last-child伪类在IE6下是完全不支持的,而IE7和IE8仅支持:first-child,IE9是完全支持的.而:nth-child只有IE9支持,其他的比如Safari 3+, Firefox 3.5+ and Chrome 1+是完全支持以上效果的.
另外,你也可以用jq来控制某个任意元素的样式,之前我也提到过,有兴趣可以看看列表中最后一个元素样式清除修改方法 🙄
如果有兴趣可以参考下原文,Remove Margins for First/Last Elements