首先恶搞一下,电脑性能不佳者误入(其实我本来想用jsFiddle展示的,因为调用外部的速度太慢了.所以还是传到服务器给大家看).点击查看”高速幻灯片“…好了,来说说正常点的.先看正常效果.
http://jsfiddle.net/kingterrors/xGvkK/embedded/result,html,css,js/
看完效果,代码什么的自己研究一下.当然这个效果部分是我写的,另外一部分是参考的网上的几个demo,以前收集的,也分享给大家:
聚集IT技术,硬件,数码,音乐等内容的个人博客
经过不懈努力,研究出来的最新成果,以业余的姿态来展现给大家的一片心血之作—教程篇!!!
首先恶搞一下,电脑性能不佳者误入(其实我本来想用jsFiddle展示的,因为调用外部的速度太慢了.所以还是传到服务器给大家看).点击查看”高速幻灯片“…好了,来说说正常点的.先看正常效果.
http://jsfiddle.net/kingterrors/xGvkK/embedded/result,html,css,js/
看完效果,代码什么的自己研究一下.当然这个效果部分是我写的,另外一部分是参考的网上的几个demo,以前收集的,也分享给大家:
前几天有人放出了w350etq的最新的BIOS固件和EC固件,事实上我也不知道究竟有哪些实质的变化,究竟提升了些什么,但是貌似对WIN8的新功能支持的更好,虽然手头暂时没有固态硬盘,不过还在观望250G的固态硬盘,准备买了就用上这新功能,呵呵.闲话少说,进入正题,当然刷固件有风险,菜鸟勿模仿,建议有SSD和有经验的玩家刷.菜鸟刷毁后果自负.
现如今,自适应窗口的页面布局已经十分常见了,那么不同的显示器,不同的人群可能在查看页面时的显示效果必然不会相同.为了保证风格整体一致,那么在一个动态变化宽度的页面或容器中,元素居中将被常常用到.这里我并不是简简单单的给div加上一个text-align:center;属性后,其单独的块级子元素(例如img)自动居中,这种方法估计人人皆知.我将用另一个办法解决这个问题,例如子元素内比较复杂的导航条等等.这里我就以导航条的居中为例.
先来看看相关效果:
http://jsfiddle.net/kingterrors/AqTJV/embedded/result,html,css/
PS:由于近日(2014年6月)jsfiddle无法正常访问,可能受内网影响,现将之前所有jsfiddle预览去除,不过你仍然可将以上地址拷贝到浏览器预览,或选择尝试以下代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Horizontally center elements of a dynamic width</title>
<style type="text/css">
ul {display:table;margin:10px auto;min-width:320px;}
li {float:left;list-style:none;margin-left:5px;padding:5px 0;}
li:first-child { margin-left:0;}
li a {background:#82B5DA;border:1px solid #599CCE;border-radius:3px;box-shadow:0 0 3px rgba(0,0,0,0.3);padding:5px;color:#333;text-decoration:none;text-shadow:1px 1px 0 rgba(255,255,255,0.3);}
li a:hover { background:#599CCE;}
</style>
</head>
<body>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">About whidy</a></li>
</ul>
</body>
</html>
如果点了CSS查看,大家会发现这里用了display: table;这个估计很少会有人用,而且它有个很大的问题,就是这种居中的方式仅仅支持IE8+,那么IE7-不是悲剧了.因此,这里又提供一个更好的方案:
http://jsfiddle.net/kingterrors/AgxR5/embedded/result,html,css/
PS:由于近日(2014年6月)jsfiddle无法正常访问,可能受内网影响,现将之前所有jsfiddle预览去除,不过你仍然可将以上地址拷贝到浏览器预览,或选择尝试以下代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Horizontally center elements of a dynamic width</title>
<style type="text/css">
ul {margin-top:10px;text-align:center;min-width:330px;}
li {display:inline-block;list-style:none;margin-left:5px;padding:5px 0;}
li:first-child {margin-left:0;}
li {background:#82B5DA;border:1px solid #599CCE;border-radius:3px;box-shadow:0 0 3px rgba(0,0,0,0.3);padding:5px;color:#333;}
li:hover {background:#599CCE;}
li a {color:#333;text-decoration:none;text-shadow:1px 1px 0 rgba(255,255,255,0.3);}
li {*display:inline;zoom:1;}
</style>
</head>
<body>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">About whidy</a></li>
</ul>
</body>
</html>
这里有几点需要说明的是,块级元素前面已经提到是可以直接用text-align:center;居中的,而内联的也就是含有浮动的块级元素怎么处理呢,IE7对这个内联块级支持仍然不是很好.那么我们还要给li元素增加一个inline-block. zoom: 1;这样IE7就能很好的工作了.IE6好像还有点问题,那么就让IE 6 去shit吧.
总结:这是一个十分简单的关于动态宽度的页面或容器内元素自动居中的例子,我也参考过其他网友的方法,比如利用父子关系的定位,父级元素相对定位,子级元素按照百分比绝对定位的方法,不过个人感觉过于复杂,大部分情况下如果采用此文的方法也许会更好些.当然,面对不同的情景,大家也就根据自己需要进行选择了.
参考文章:http://css-plus.com/2012/05/how-to-horizontally-center-elements-of-a-dynamic-width/
上次简单全面的介绍了Sublime Text 2这款编辑器,对这个轻巧的编辑器,关注的人还是不少的,我虽然大部分时间还是习惯用Dreamweaver,不过同时也在逐渐适应这款编辑器,并时不时研究一下,今天将为大家分享一个关于Sublime Text 2插件ZenCoding的简单说明和使用方法.
首先是ZenCoding的安装方法,这里不详述,可以参考之前写过的一篇文章<<Sublime Text 2 注册激活办法以及简单的使用介绍>>,首先我们看一下来自国外Vimeo的演示视频.
看完这段视频大家一定会觉得很神奇吧.不过这个视频是3年前录制的,如果需要下载原版清晰的视频,请点击:<<原版视频介绍>>可能是当时的版本区别问题,貌似跟现在的Sublime Text 2操作略有不同.
不过大家就算在Sublime Text 2下安装了Zencoding插件,去不知道怎么使用,那么这的确很让人无奈,我就简单分享一下,让大家更快更容易上手.首先关于快速自动生成代码的快捷键是”Ctrl+Alt+Enter“,它会在程序底部弹出一个输入框.那么你可以尽情的按照视频介绍中的方法来使用,具体什么效果试试就知道了;另一个方面,还有个”Ctrl+Alt+Shift+H“组合键可以在你的新建的文件中快速生成html页面的基本结构代码,一般作为测试简单的脚本之类的超级方便 😈
这里简单介绍将简单的缩写代码展开方式及规律,Sublime Text 2支持的属性和操作符的列表:
随便试几个便知道效果了 8)
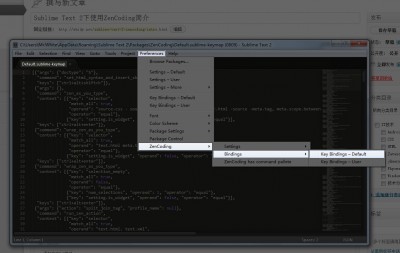
另外,如果用户需要自定义上文出现的红色加粗的快捷键,或者查看更多快捷键,可以打开这个配置:

于是可以看到这个配置文件,双击keys,就能看到所有快捷键设置了
最后感谢作者神飞的Zen Coding: 一种快速编写HTML/CSS代码的方法,我也是参考了他的文章的.