最近基本上习惯了用VSCODE进行开发了.最主要的感觉就是查找JS里面函数定义和引用很方便.还有可能是装逼心理… 🙄
一开始不知道怎么备份VSCODE的配置,傻乎乎的把要用的插件抄下来,还有用户settings拷贝出来.每次换了电脑或者重装系统什么的都要重新备份.虽然来回调整的概率很低,但是突然哪天需要同步设置什么的就很麻烦了~至少我是在初期经常鼓捣这个编辑器,而且办公在家和公司是不同的设备~所以觉得还是很有必要的~
于是我今天要说的就是这个插件Settings Sync
官方都是英文的,不过还算简单,我把步骤简化一下.
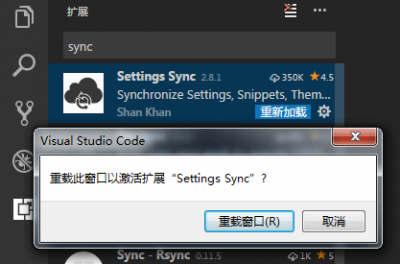
1.安装插件并重启VSCODE就不用说了

2.重启后按快捷键 alt+shift+u (这里假设你第一次用)
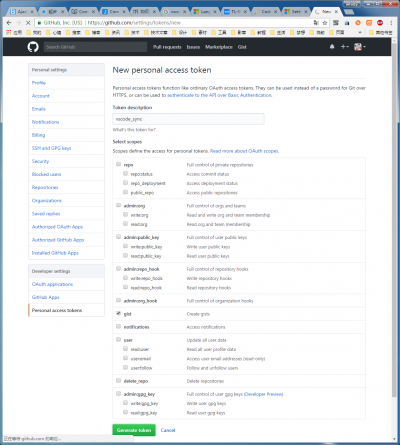
它会弹出一个窗口对应的是github上面的创建个人gist的页面,如果未登录请先登录github.

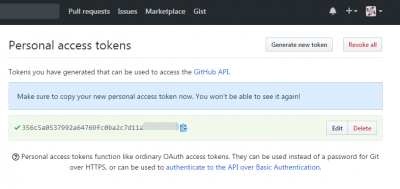
保存后会生成一个key

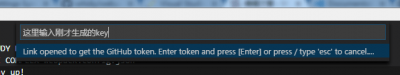
3.切回到vscode,他会有个输入区,就是存放刚才生成的key

然后理论上他就开始对你本机的配置进行一个扫描上传了.至此上传工作完成.
接下来我们到另一台电脑上了下载配置.同样的先安装Settings Sync插件,并重新加载.
然后按快捷键alt+shift+d,就应该会弹出一个输入框,请在这里输入之前保存下来的key(GIST ID),回车后将会自动下载之前上传的配置.
那么下载完成后,你这台电脑修改了相关配置再次上传就好了.是不是感觉方便多了~
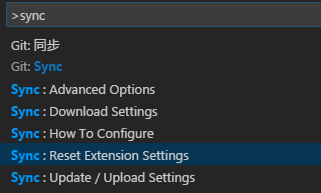
其他的说明,如果在输入gist id写错了,读取不到的情况下,大概需要重置设置,按F1,输入sync,这里有重置选项.试试看~

还有些其他的功能例如自动上传下载等等,不是很常用,大家可以自行看看官方文档,基本的使用方法就是这样了,我写的如果有问题或者哪里不明白的可以留言- -.
下面是官方说明
http://shanalikhan.github.io/2015/12/15/Visual-Studio-Code-Sync-Settings.html
插件地址
https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync
2018年1月15日补充
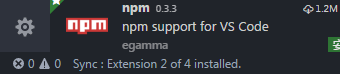
有朋友留言说Settings Sync不能同步插件,我刚测试过是可以同步插件的哦~按Alt+Shift+D后左下角可以看到同步的进度,例如下图:

我也不能同步插件啊。。。。求问楼主是怎么同步到的。。
配置啥的都可以,就插件不行
建议检查网络是否有问题,
另外在每次同步的过程中,观察同步日志。。。
还有就是检查步骤是否有问题,比如插件安装好后是否有再次上传新的同步配置等等。
最好的办法是看日志~
按照上面的操作,设置可以同步成功,但是已经安装的插件如何同步到另一部电脑上呢?求告知,谢谢!
文中其实提到了,在不同电脑上的同步方式,
首先,你在A机器上安装了Settings Sync,并做好了自己常用的插件和设置部署.然后将配置上传到gist.
然后,你在A机器上同步的时候用到的token需要在B机器上面使用
最后,B机器安装好VSCODE后,首先安装Settings Sync,并通过快捷键Shift+Alt+D,他会有提示让你输出token的,完成无误后,自动下载你之前在A上面上传的配置,并进行同步.
两台机器如果要保持一致,可以在Settings Sync开启自动同步功能,之前默认是关闭的.
安装的插件不能同步自动安装啊,同步的只是配置而已。
都是可以的哦,我更新了文章底部有图片,你同步下载了配置后,重新启动VSCODE看看~